Even the most novice among website owners has at some point or other tested their website performance. However, most of these tests normally focus on loading speed or user experience indices.
But what about load testing?
The simplicity of Webserver Stress Tool means any webmaster, programmer, or administrator of a website can test a web server or web application under heavy load in real-time. This provides unparalleled ability to quickly adjust web server configurations for optimal performance (for example, when you launch a new feature or new content). The Grinder - The Grinder is a load testing framework that makes it easy to run a distributed test. JMeter is an open-source load testing tool, written in Java. It's capable of testing a number of different server types (for example, web, web services, database, just about anything that uses requests basically). It does however have a steep learning curve once you start getting to complicated tests.
Although most websites are prone to traffic levels that are usually quite regular, there may be occasions when some sites will have to deal with heavy loads. Examples of these include online stores, or even some government websites.
If your website gets an unexpected spike in the number of visitors over a short period, how well are you equipped to handle it?
Understanding Load Testing
What is load testing?
Load testing is bench-marking a website to see how it performs under various loads.
For example, a test may simulate an increasing number of concurrent visitors landing on your site. It will also record how your site handles them and records them for your reference.
What types of “load” are tested?
Depending on the tool you choose to load test your site with, each may come with different features. The most basic will simply involve simulating an ever increasing load and halting when your site crashes.
Other tools may be capable of generating a simulated load that mimics different user behaviour, such as performing queries, changing pages, or loading other functions. Some may even be able to map out logical flows for each individual scenario.
Load Testing Tools to Consider
Depending on their complexity, some load testing tools can be quite expensive. However, there are cheaper options in the market and some are even free for use. I’ve included a mixture of these below for your reference, including a couple of open source options.
1. Loadview by Dotcom Monitor
Price: From $199/mo, free trial available

Loadview is one of the more complete solutions available in the market and today is based on a cloud service model. This means that whatever type of simulation you need from them, you only pay for the service – there is zero investment in hardware or anything else.
Feature wise, Loadview offers a very complex solution that can include anything from straight up HTTP load tests to a sophisticated mix of your choice. It is able to simulate dynamic variables and even geo-location diversity in its tests.
Features
- Post-firewall tests
- Handles dynamic variables
- Detailed waterfall charts
- Load test curves
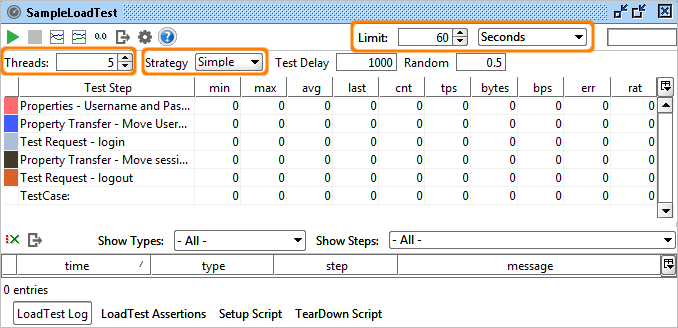
2. K6 Cloud (formerly Load Impact)
Price: From $49/mo
K6 is a cloud-based, open source load testing tool that’s provided as a service. One of the things that makes this tool interesting is that it is priced on a variable-use model which means that the cost of entry can be relatively low depending on your needs. It is, however, mainly developer-centric.
Aside from load testing, K6 also offers performance monitoring. Its load testing side is focused on high loads and can handle various modes such as spikes, stress testing, and endurance runs.
*K6 does not run in browsers nor does it run in NodeJS
Features


- Developer-friendly APIs.
- Scripting in JavaScript
- Performance monitoring
3. Load Ninja
Price: From $270.73/mo
Load Ninja lets you load-test with real browsers based on recorded scripts and then helps analyze performance results. Its use of real browsers at scale means that this tool helps recreate a more realistic environment and end result for testing.
Results can be analyzed in real-time and thanks to the handy tools the system provides, your scripting time can be reduced by as much as 60%. Internal applications can be tested as well, both with proxy-based fixed IPs or your own range of dynamic IPs (by using a whitelister).
Features
- Test with thousands of real browsers
- Diagnose tests in real-time
- Insights on internal application performance
4. LoadRunner by Micro Focus
Price: From $0
With an entry-level free community account that supports tests from 50 virtual users, LoadRunner is available even to the newest website owners. However, if you scale it up to high levels the cost rises exponentially.
This Cloud-based service also offers the use of an Integrated Development Environment for unit tests. It supports a wide range of application environments including Web, Mobile, WebSockets, Citrix, Java, .NET, and much more. Be aware that LoadRUnner can be pretty complex and has a steep learning curve.
Features

- Patented auto-correlation engine
- Supports 50+ technologies and application environments
- Reproduces real business processes with scripts
5. Loader
Price: From $0
Web Server Stress Test Tool Open Source
Compared to what we’ve shown so far, Loader is a much simpler and more basic tool. Its free plan supports load testing with up to 10,000 virtual users which is enough for most moderate traffic websites.
Unfortunately you will need to have a paid plan to access more advanced features such as advanced analytics, concurrent tests, and priority support. It is easy to use though since basically you just add your site, specify the parameters, then let the test run.
Features
- Shareable graphs & stats
- Useable in a GUI or API format
- Supports DNS Verification and priority loaders
6. Gatling
Price: From $0
Gatling comes in two flavors, Open Source or Enterprise. The former lets you load-test as an integration with your own development pipeline. It includes both a web recorder and report generator with the plan. The Enterprise version has on-premise deployments or alternatively, you can opt for a Cloud version based on Amazon Web Services (AWS).
Although both of these versions are feature-packed, the Enterprise version supports a few extras that don’t come with Open Source. For example, it has a more usable management interface and supports a wider range of integrations.
Features
- Multi-protocol scripting
- Unlimited testing and throughput
- Gatling scripting DSL
7. The Grinder
Price: From $0
Grinder is open sourced all the way and is probably the only truly free option on this list. However, it has to be run locally in your own development environment and needs a few extra such as Java in order to work.
However, being open source it has been adopted widely and developers have come up with a plentiful number of plugins which vastly extend it in terms of both use-ability and functionality. Still, unless you’re a developer or so oriented, The Grinder might be a bit of a handful for you to use.
Features
- Flexible scripting based on Jython and Clojure
- Highly modular with tons of plugins
- Distributed framework and mature HTTP support
When to Load Test Your Website?
Web Page Stress Test
If you’ve had a look at most of the tools available, you will probably have noticed that many of them offer either trial accounts or some form of limited free version. This makes them readily available for use for a wide audience.
Most website owners need to be concerned about hosting performance since it affects far more than simply user experience. For many business owners, the availability of your website is also a matter of brand reputation.
Sites which are growing need to be especially cautious of availability and scalability of the resources used to hosting your website. In most cases a high percentage of user response time is spent on the surface of your site. However, as sites grow in traffic volume this might change.

More traffic usually means a disproportionate growth in backend processing and your system will struggle as that spikes. Much will depend on variables unique to your site development, so it isn’t possible to give you a solid number of visitors at which point this will happen.
To realistically see how your site performance you need load testing to be done. Exactly when to do it is debatable, but my advice would be to plan ahead and test early.
What to Check for When Load Testing?
As the very name implies, your core function should be the basic of how your site performs under loads. This will let you observe a number of things such as:
- At what point your site performance starts to degrade
- What actually happens when service degrades
When I mentioned how different sites may react differently based on their architecture, that was a signal meant for you to understand that not all sites fail in the same way as well. Some database-intensive sites might fail on that point, while others may suffer IO failures based on server connection loads.
Because of this, you need to be prepared to set up a variety of tests to understand how your site and server will cope under various scenarios. Based on those, keep a close eye on a few key metrics such as your server response time, the number of errors cropping up, and what areas those faults may lie in.
Generating complex scripts and runs along with the accompanying logic can be difficult. I suggest that you approach load testing incrementally. Start with a brute force test that will simply test your site under a continuously increasing stream of traffic.
As you gain experience, add on other elements such as variable behaviour, developing your scripts and logic over time.
Conclusion: Some is Better than None
When it comes to load testing, starting with the basics is better than not getting started at all. If you’re a beginner to all of this, do try to do your testing on an alternate mirror or offline where possible – avoid load testing a live site if you can!
Web Stress Test Tool
If you’re just starting out now, make sure to create a record of your tests. Performance testing is a journey that should accompany the development of your site as it grows. The process can be tiring but remember, not having a record can make future assessments much more difficult for you.
